Como Criar Um Site
Um artigo completo, objetivo e imperdûÙvel que ensina como criar um site no WordPress, um dos gestores de conteû¤do mais utilizados. Fique atento, pois ao longo desse artigo eu darei algumas dicas e macetes para deixar o seu site ainda melhor.
Caso vocûˆ nûÈo tenha tempo para criar seu site atravûˋs dos passos a seguir, clique aqui e confira a û°tima proposta para ter o seu site exclusivo feito com WordPress, chat instalado, seguranûÏa configurada e bûÇnus, confira agora mesmo!
Como Criar Um Site NûÈo ûˋ DifûÙcil e Inicia Com DomûÙnio e Hospedagem
O domûÙnio nûÈo apenas ûˋ o nome para seu site, bem como ûˋ uma identidade, por exemplo: “oficinaalegria.com.br” e esse domûÙnio deve apontar para o servidor de hospedagem onde estarûÀ o hospedado seu site. Esse apontamento ûˋ feito pelos servidores de nomes de domûÙnio mais conhecidos como DNSs, portanto a hospedagem de sites irûÀ fornecer os DNSs para vocûˆ estar inserindo em seu provedor de domûÙnios, entûÈo lûÀ nos DNSs da hospedagem estarûÀ gravado o seu domûÙnio apontando para o endereûÏo IP do servidor onde vocûˆ anteriormente contratou um dos planos de hospedagem oferecidos.
Obs.: Nesse artigo estaremos utilizando um domûÙnio ilustrativo chamado “digitar.tk”. Para fins de bom desempenho nos buscadores nûÈo ûˋ recomendado a utilizaûÏûÈo de domûÙnios gratuitos, mas se vocûˆ quer criar um site com um domûÙnio gratuito para aprender a criar seu primeiro site, pode acessar o site FreeNom.com. Para registrar um domûÙnio “.br” acesse o site Registro.br.
Conta de E-mail
A hospedagem de sites irûÀ lhe fornecer acesso ao painel de hospedagem, e antes de mais nada, vocûˆ deve criar seu e-mail digitando na pesquisa do painel (cPanel) “contas de email” como na imagem abaixo:
Obs.: Caso o painel de hospedagem nûÈo seja o cPanel, as opûÏûçes irûÈo permanecer as mesmas, apenas mudando a parte grûÀfica e distribuiûÏûÈo das ferramentas, sendo assim sempre utilize o campo de pesquisa dentro do painel.

Apû°s clicar na figura “Contas de email” vocûˆ precisa clicar em “Criar” como na imagem seguinte para criar o seu novo e-mail.
Vocûˆ poderûÀ acessar seu e-mail para ler e enviar utilizando o RoundCube, indo no link “E-mail” que fica no canto superior direito do site da Hospedagem MEI, www.hospedagemmei.com.br.

Procure preencher o formulûÀrio semelhante ao que foi feito na imagem abaixo tendo total liberdade para dar ao seu e-mail o nome que desejar, em seguida clique em “Criar” e pronto, seu e-mail estarûÀ criado:

Como Criar Um Site Com CompactaûÏûÈo de Conteû¤do
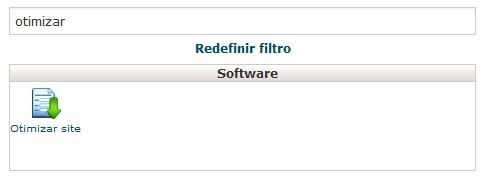
Apû°s criar seu e-mail, retorne a tela principal do painel de hospedagem e digite “otimizar” na caixa de busca do painel conforme imagem abaixo, e em seguida ative a opûÏûÈo “Compactar todo o conteû¤do“, atualize salvando as configuraûÏûçes:

O WordPress e Outros Gestores de Conteû¤do
CMS significa Content Management System, ou seja, sistema de gerenciamento de conteû¤do, e na internet hûÀ muitos hoje em dia, mas o que mais vem se destacando ao longo dos anos ûˋ o WordPress. Sû° para vocûˆ ter uma ideia confira os nomes de alguns CMS que podem ser uma opûÏûÈo na hora da criaûÏûÈo de um site, mas reiterando, aqui trataremos apenas da criaûÏûÈo atravûˋs do WordPress:
Joomla, PHP-Nuke, PHP-Fusion, Drupal, Mambo, Xoops, Concrete5, etc.
Iremos utilizar o WordPress para criar um excelente site pelo simples fato dessa plataforma nos oferecer mais flexibilidade no trabalho e mais opûÏûçes de temas e plugins que podem ser instalados diretamente do repositû°rio do projeto por dentro da administraûÏûÈo do WordPress.
Iniciando a Como Criar Um Site Com o WordPress
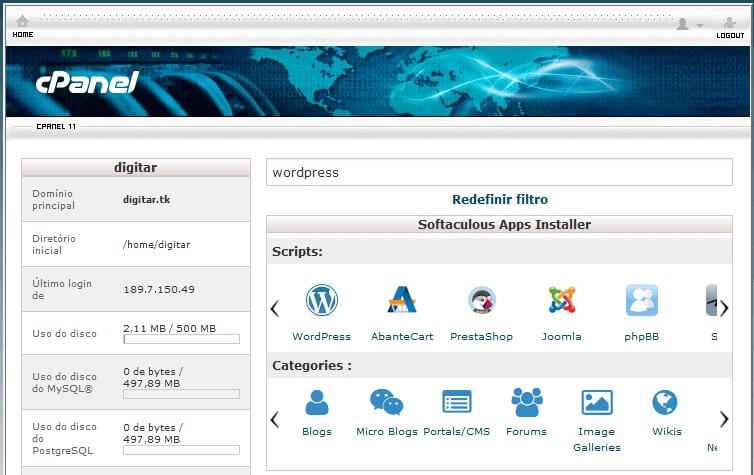
Dentro do painel da hospedagem digite “wordpress” (sem as aspas) na caixa de pesquisa conforme a imagem abaixo:

Apû°s clicar na figura WordPress que aparece na pesquisa, clique no botûÈo “Instalar Agora” (Install Now) para abrir o formulûÀrio de configuraûÏûÈo da instalaûÏûÈo.

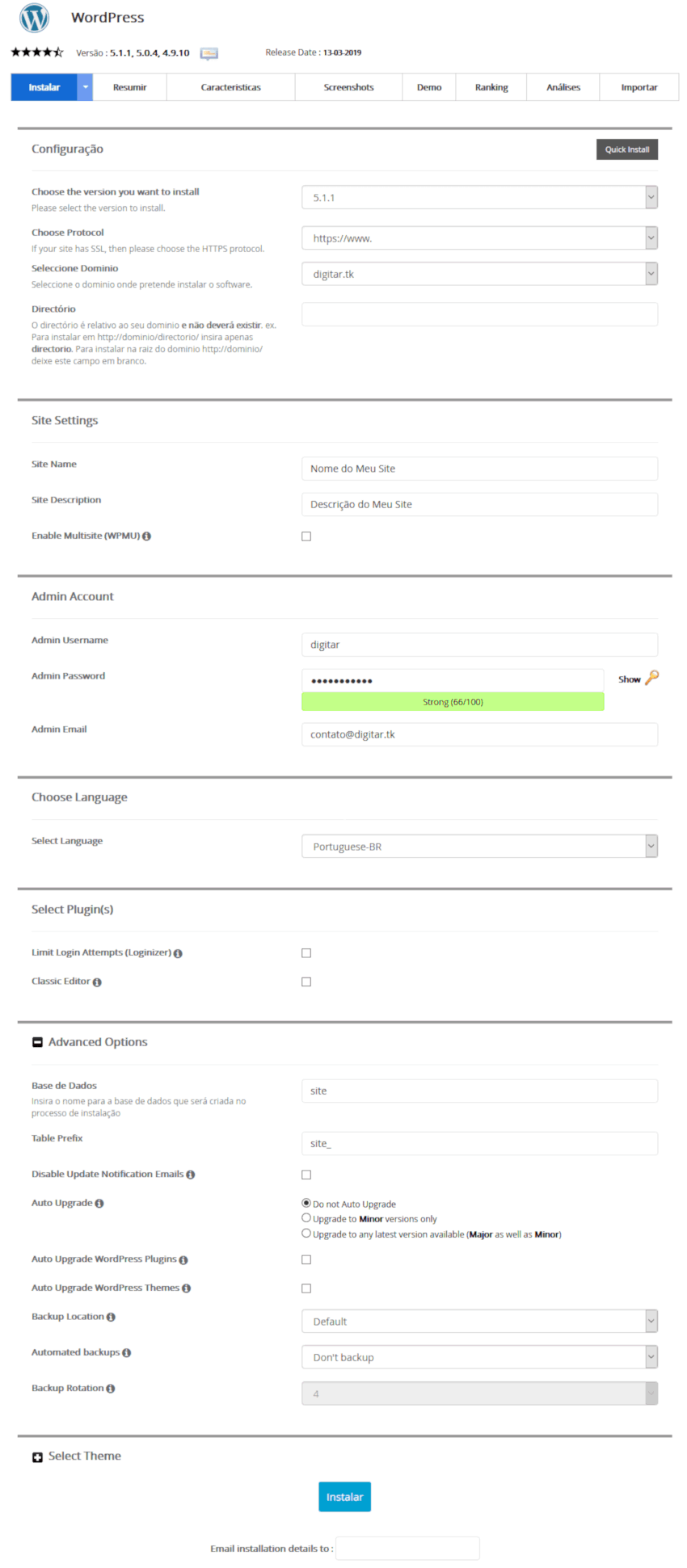
Agora preencha o formulûÀrio semelhante ao que foi preenchido no exemplo abaixo, apenas faûÏa as alteraûÏûçes correspondentes ao seu site, como nome do seu domûÙnio, e-mail, etc e apû°s preenchido clique em “Instalar“.
Obs.: NûÈo esqueûÏa de deixar o campo “Diretû°rio” vazio para o WordPress ser instalado na raiz do seu domûÙnio e tambûˋm ignore a sessûÈo de escolha do tema, pois utilizaremos um tema profissional considerado um dos melhores do mundo, o tema Divi.

Ao concluir a instalaûÏûÈo vocûˆ verûÀ uma tela como a mostrada a seguir confirmando que sua instalaûÏûÈo ocorreu tudo bem. Se houver algum problema no preenchimento do formulûÀrio, o sistema irûÀ lhe mostrar qual campo precisa ser editado para que vocûˆ consiga instalar o WordPress corretamente.

Agora o prû°ximo passo ûˋ vocûˆ entrar em contato com a Hospedagem MEI atravûˋs do chat ou e-mail de suporte e pedir a instalaûÏûÈo do tema Divi no seu WordPress, serûÀ necessûÀrio vocûˆ fornecer o usuûÀrio e senha da ûÀrea de administraûÏûÈo do WordPress. Se vocûˆ preferir, apû°s a instalaûÏûÈo do tema Divi vocûˆ pode alterar sua senha indo no Menu “UsuûÀrios ã㤠Seu Perfil“.
ûrea da AdministraûÏûÈo do WordPress
Apû°s a Hospedagem MEI instalar o tema Divi, vocûˆ acessarûÀ a administraûÏûÈo do WordPress atravûˋs do link da imagem acima, considerando apenas alterar o que estûÀ em negrito para o seu domûÙnio ficando assim: https://www.seudominio.com.br/wp-admin/. Apû°s logar-se vocûˆ verûÀ a tela a seguir:

Observe que no menu existe tambûˋm uma opûÏûÈo chamada “Divi” que ûˋ exclusiva de clientes da Hospedagem MEI, ûˋ nesse link que configuraremos muitas coisas do nosso site.
ConsideraûÏûçes Antes de Iniciar a EdiûÏûÈo do Site
Antes de editarmos nosso novo site, precisamos inserir na plataforma WordPress alguns plugins com funûÏûçes especûÙficas para que consigamos um û°timo resultado, tanto na ediûÏûÈo bem como no visual do seu site, sendo assim instalaremos alguns plugins observando os passos a seguir.
Certamente que se vocûˆ jûÀ conhece ou ouviu falar de û°timos plugins nûÈo ficarûÀ restrito para utilizûÀ-los.
ã㤠VûÀ atûˋ o Menu “Plugins” e clique em “Adicionar Novo“, na caixa “pesquisar plugins” digite “disable block editor” e clique o botûÈo “Instalar Agora“, posteriormente clique “Ativar“.
(Este plugin desativa o editor de blocos implantado nas novas versûçes do WordPress e que de certa forma prejudica a ediûÏûÈo de pûÀginas atravûˋs do Divi – Vocûˆ tambûˋm pode optar por nûÈo usar este plugin e desabilitar o editor de blocos atravûˋs das configuraûÏûçes do Divi)
ã㤠Em “pesquisar plugins“, agora digite “Disable All WordPress Updates“, “Instalar Agora” e “Ativar“.
(Este plugin desativa todas as opûÏûçes de atualizar dentro do WordPress deixando um ambiente mais sereno livre de avisos incûÇmodos e desnecessûÀrios. Para atualizar o WordPress ou plugins vocûˆ sempre precisarûÀ se programar para isso evitando que partes do seu site fiquem quebradas ou sem funcionar corretamente)
ã㤠Ainda na caixa “pesquisar plugins“, digite “All In One WP Security“, “Instalar Agora” e “Ativar“.
(Este plugin ûˋ responsûÀvel por boa parte da seguranûÏa do seu site)
ã㤠Limpe sua ûÀrea de plugins removendo os plugins que vem por padrûÈo, o plugin “Akismet Anti-Spam” e o plugin “Hello Dolly”.
Criando a PûÀgina Principal do Site
Muitos profissionais jûÀ sabem como criar um site corretamente, mas quando somos leigos no assunto precisamos compreender algumas questûçes, como por exemplo o fato de criarmos um site do tipo OnePage, ou seja, quase todo o site construûÙdo em apenas uma û¤nica pûÀgina deixando somente itens como PolûÙtica de Privacidade e Sobre como novas pûÀginas alûˋm da pûÀgina principal OnePage.
O fator mais importante de se construir um site com apenas uma pûÀgina principal estûÀ relacionado a experiûˆncia do usuûÀrio final ao navegar, uma vez que ele jûÀ carregou todas as informaûÏûçes necessûÀrias daquele site em apenas uma requisiûÏûÈo enviada û internet, isso torna a sua experiûˆncia muito mais interessante, pois fica mais ûÀgil encontrar o que ele necessita. Obviamente que em sites mais complexos teremos que criar outras pûÀginas, mas nûÈo ûˋ o nosso caso em se tratando de sites institucionais.
- No Menu “PûÀginas ã㤠Todas as pûÀginas“, selecione todas as pûÀginas que existem e na caixa “AûÏûçes em massa” escolha “Mover para a lixeira” e clique “Aplicar“.
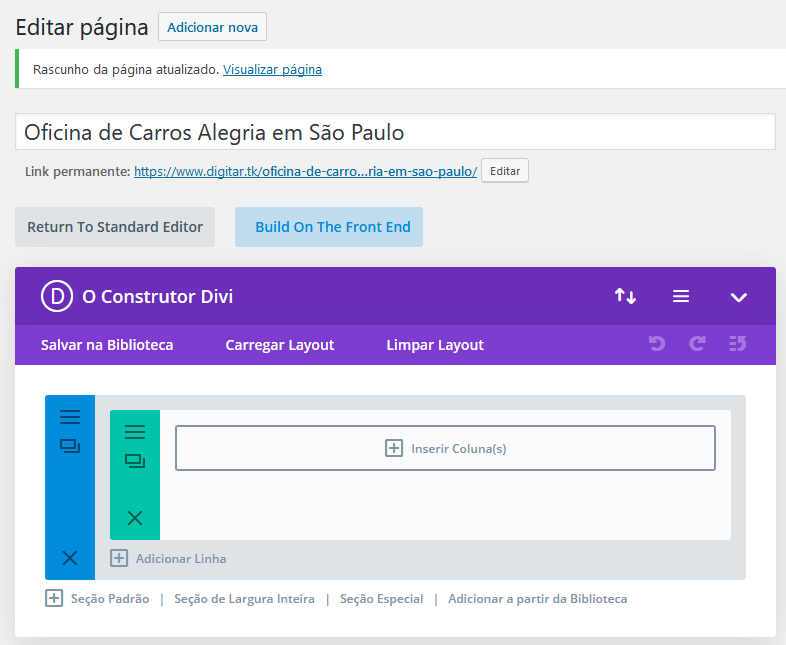
- Agora clique no botûÈo superior “Adicionar nova” e no tûÙtulo digite uma frase curta que lembre a funûÏûÈo do seu site, por exemplo “Oficina de Carros Alegria em SûÈo Paulo“.
- Clique no botûÈo “Usar o Construtor Divi” e em seguida clique no botûÈo da direita “Salvar como rascunho“. Tudo estarûÀ semelhante a imagem abaixo:

Ok, agora vamos clicar no botûÈo principal da direita “Publicar” e vamos aproveitar para desligar a indexaûÏûÈo dos buscadores para nosso site uma vez que ele ainda nûÈo estûÀ pronto.
Acesse o Menu “ConfiguraûÏûçes ã㤠Leitura“, clique em “Uma pûÀgina estûÀtica” e selecione a “PûÀgina inicial” “Oficina de Carros…” aproveite e jûÀ marque a caixa “Evitar que mecanismos de busca indexem este site” e clique em “Salvar alteraûÏûçes“.
Vamos retornar no Menu “PûÀginas, Todas as pûÀginas” e ao levar o mouse sobre o nome da nossa pûÀgina clicamos em “Editar” para continuar a ediûÏûÈo da nossa pûÀgina.
Construindo o Layout da PûÀgina Principal
Como criar um site nûÈo ûˋ difûÙcil quando temos a nossa mûÈo as ferramentas corretas.
O construtor Divi fornece vûÀrias ferramentes organizadas e dispostas de forma prûÀtica para vocûˆ criar as pûÀginas que desejar no seu site. As linhas em AZUL, LILûS e LARANJA sûÈo as SEûûES onde vocûˆ irûÀ adicionar LINHAS e dentro das LINHAS vocûˆ adiciona um padrûÈo de COLUNAS e dentro das COLUNAS ûˋ que vocûˆ irûÀ adicionar os MûDULOS que deseja para cada ûÀrea da sua pûÀgina em ediûÏûÈo, simples assim.
Por exemplo, se vocûˆ quer iniciar com um Deslizante (Slider) logo apû°s a barra de logo do seu site, entûÈo vocûˆ deve ter uma sessûÈo simples, depois uma linha de apenas uma coluna e dentro da coluna o mû°dulo DESLIZANTE, entûÈo dentro das configuraûÏûçes do mû°dulo deslizante ûˋ que vocûˆ irûÀ adicionar as imagens e textos do Slider que mostrarûÀ ao pû¤blico do seu site. Enfim, a gama de recursos dentro do Construtor Divi ûˋ incrûÙvel, vocûˆ altera tudo pelo construtor e o que vocûˆ nûÈo consegue no construtor, ainda terûÀ o recurso de alterar no modelo visual do seu site, ou seja, enquanto vocûˆ vûˆ como estûÀ ficando jûÀ tem ferramentas para alteraûÏûÈo dos principais itens, falaremos mais adiante sobre isso.
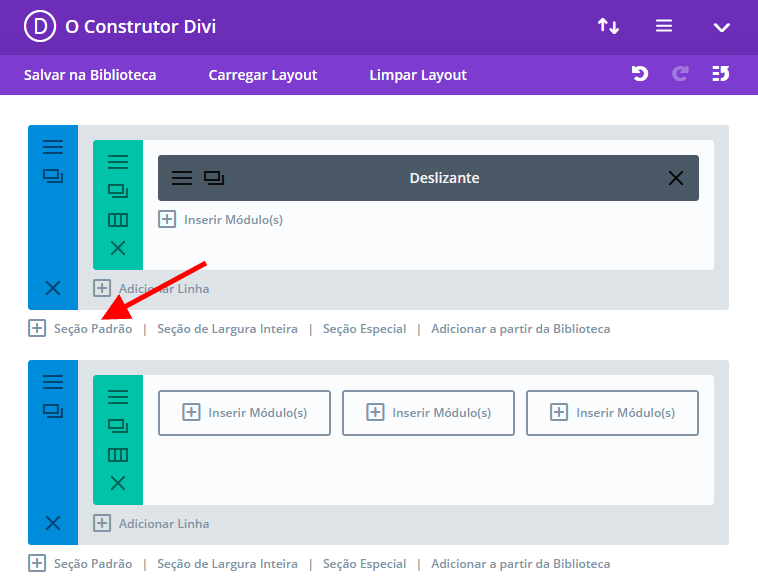
Bom, agora vamos na linha verde do Construtor Divi clicamos em “Inserir Coluna(s)” e selecionamos a primeira opûÏûÈo na esquerda superior que ûˋ de apenas uma û¤nica coluna, ok.
Em seguida clicamos em “Inserir Mû°dulo(s)” e escolhemos o mû°dulo “Deslizante” conforme a imagem abaixo:

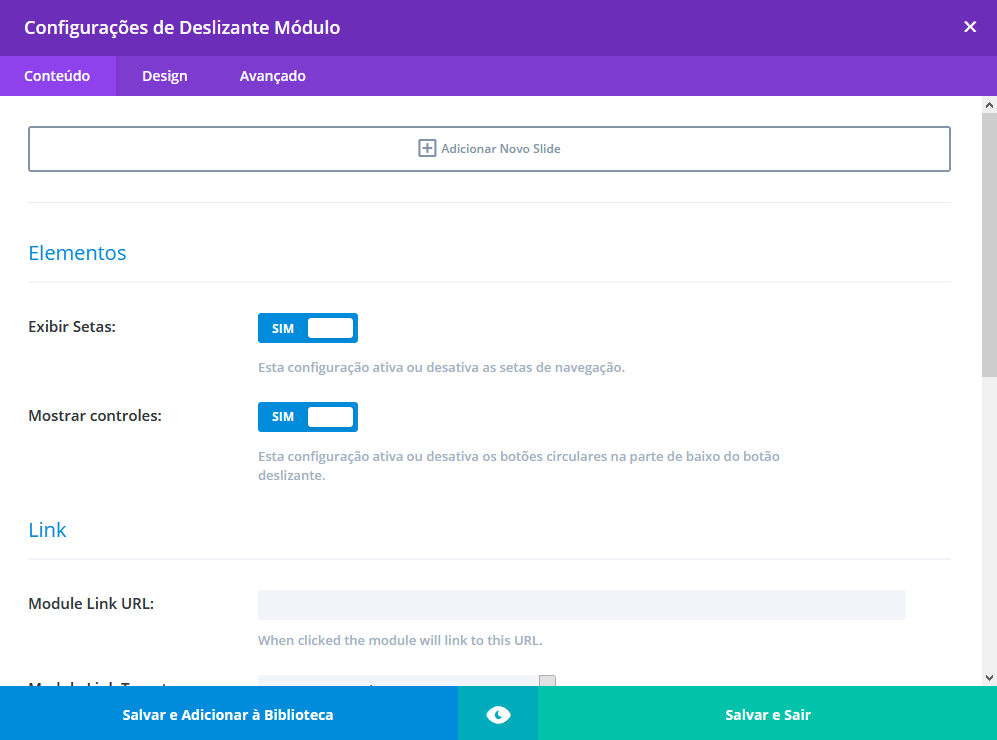
Veja abaixo como ûˋ a tela de ediûÏûÈo do mû°dulo Deslizante:

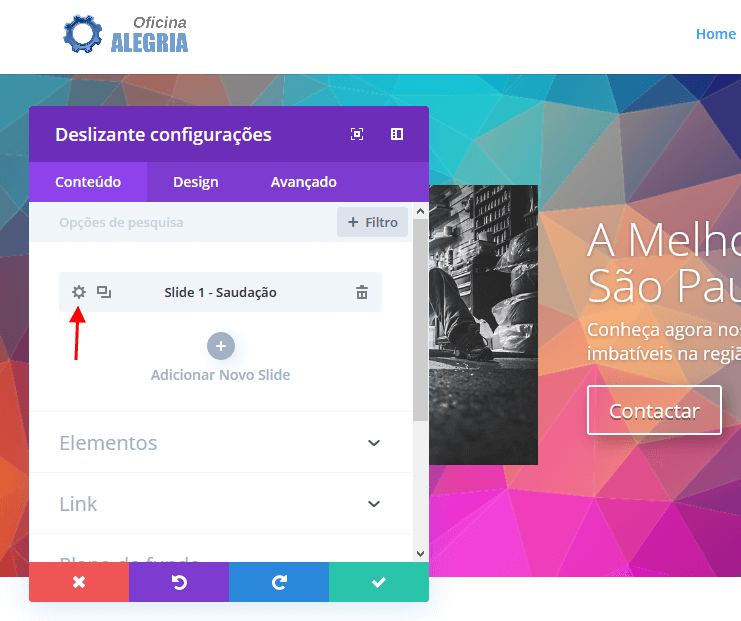
Agora clique em “Adicionar Novo Slide” mostrado na imagem acima, em seguida:
- Em CabeûÏalho: Insira um texto para o seu primeiro slide, eu vou inserir “A Melhor Oficina de SûÈo Paulo”.
- Em Texto do BotûÈo: Insira “Contactar”.
- Em Conteû¤do: Insira uma frase de chamada para seu slide. Vou inserir “ConheûÏa agora nossos serviûÏos e preûÏos imbatûÙveis na regiûÈo!”
- Mais adiante em “Imagem do Slide” insira a imagem que desejar. Eu irei inserir uma imagem gratuita encontrada no site de fotos grûÀtis Pixabay.com, vocûˆ pode fazer o mesmo se quiser, entûÈo clique no botûÈo da direita “Enviar uma imagem” e arraste a imagem do seu computador para a aba “Enviar arquivos” e clique em “Definir como imagem do slide”.
- Logo abaixo, em Button Link URL: Insira “#contato” que ûˋ um apontamento para a sessûÈo contato que serûÀ criada na pûÀgina principal.
- Em Plano de Fundo certifique-se de que estûÀ transparente na seûÏûÈo da primeira aba, a seûÏûÈo de cor da latinha de tinta. Caso tiver uma cor, leve o mouse atûˋ sobre o quadro de cor, clique na engrenagem, selecione a cor branco e depois deslize o segundo deslizante da direita para baixo, tornando o branco transparente.
- Em Rû°tulo do Administrador: Insira “Slide 1 – SaudaûÏûÈo”.
- Clique em Salvar e em seguida em Salvar e Sair!
- Agora vûÀ nas configuraûÏûçes da LINHA AZUL clicando na figura correspondente como na imagem abaixo:

- Em Plano de Fundo: Clique na terceira aba a fim de adicionar uma imagem de fundo e clique no sinal de mais (+), escolha uma imagem e envie tambûˋm, mas agora escolhendo “Tamanho completo” na parte inferior direita da janela. Eu escolhi um “background” no site pixabay.com.
- Ative o efeito Parallaxe trocando para Sim e clique em Salvar e Sair.
- Para adicionar mais Slides ao Deslizante basta utilizar as configuraûÏûçes do deslizante e adicionar quantos slides desejar.
Agora para nûÈo perder seu trabalho, clique no botûÈo do WordPress, na direita, “Atualizar“.
VAMOS VER COMO ESTû FICANDO NOSSO SITE?
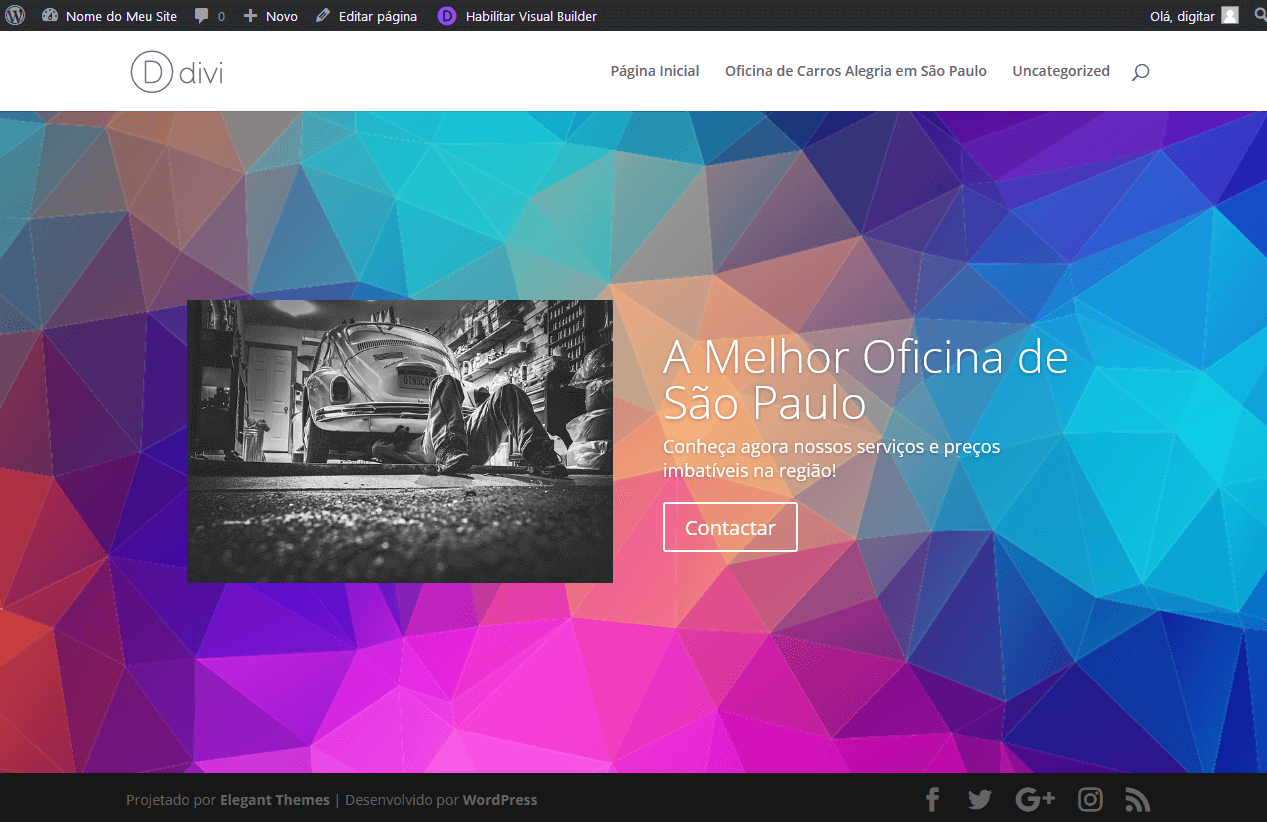
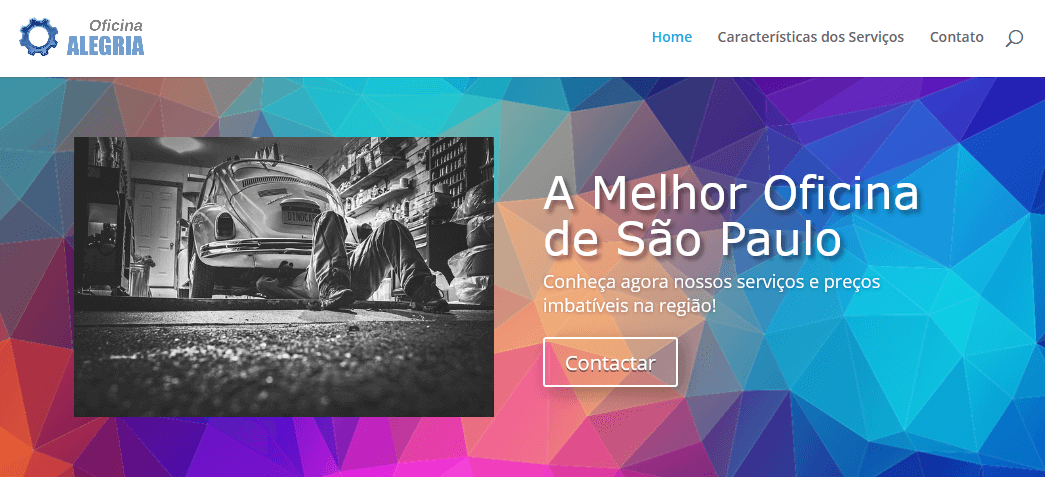
Ok, entûÈo pressione a tecla Ctrl em seu teclado e ao mesmo tempo clique lûÀ no topo onde diz “Ver PûÀgina” ou atûˋ mesmo em “Link Permanente“. IrûÀ abrir uma nova aba do navegador e se tudo deu certo vocûˆ verûÀ algo como na imagem abaixo:

Observe que nû°s ainda nûÈo alteramos nada no cabeûÏalho do site e nem no rodapûˋ. Mais adiante estaremos configurando estas regiûçes, fique atento.
Mû°dulos Existentes no Construtor Divi
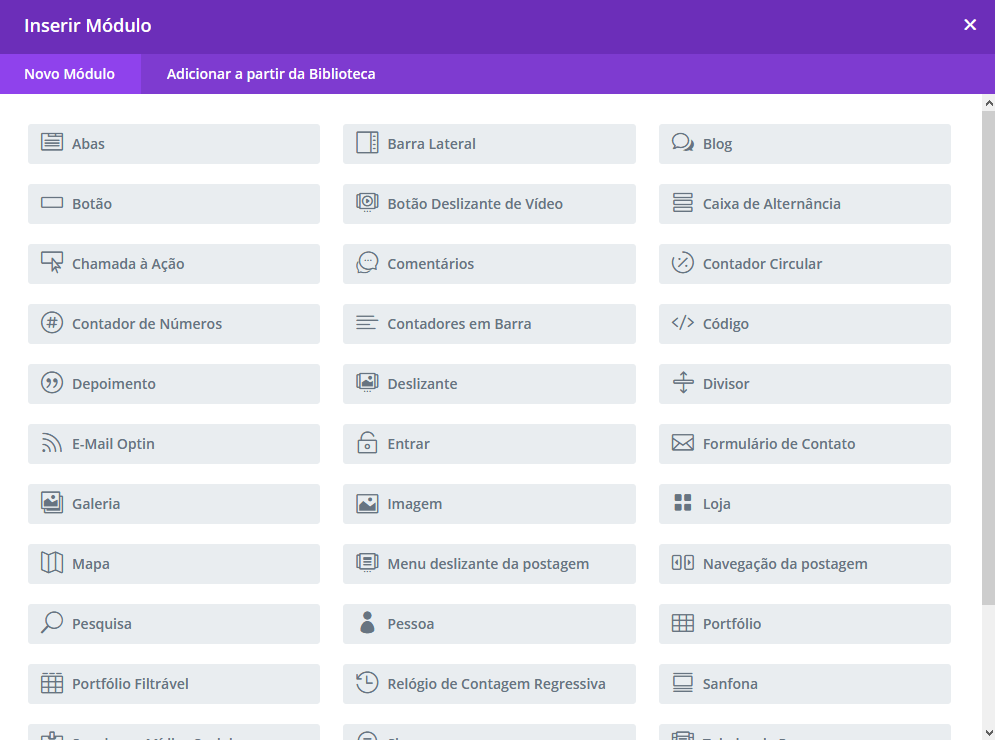
Quando vocûˆ clica em “Inserir mû°dulo(s)“, vocûˆ tem vûÀrios mû°dulos como na imagem abaixo. SûÈo muitas opûÏûçes para a construûÏûÈo de seu site podendo deixûÀ-lo visualmente bem atraente e funcional:

Adicionando Mais SeûÏûçes ao Site
Vamos adicionar agora uma nova seûÏûÈo em AZUL onde inseriremos algumas caracterûÙsticas dos serviûÏos que o nosso site oferece, no caso, serviûÏos de mecûÂnica. Clique em “SeûÏûÈo PadrûÈo” e em seguida escolha o elemento de 3 COLUNAS atûˋ que fique algo como a imagem abaixo:

Clique na primeira coluna da segunda seûÏûÈo “Inserir Mû°dulo(s)” e em seguida clique no mû°dulo “Sinopse” que localiza-se na parte inferior da coluna do meio.
Agora preenchendo o formulûÀrio do mû°dulo temos:
- Em TûÙtulo insira um tûÙtulo de caracterûÙstica para seus serviûÏos, eu inseri “Trabalho em Equipe”.
- Em Conteû¤do vocûˆ deve colocar uma boa frase que chame a atenûÏûÈo dos seus clientes para caracterûÙsticas relevantes do serviûÏos prestados. Se for site de produtos, faûÏa o mesmo para produtos. Eu inseri “A Oficina Alegria tem a grata satisfaûÏûÈo de atender seus clientes com uma equipe totalmente treinada para a manutenûÏûÈo de qualquer tipo de veûÙculo nas marcas mais conhecidas do mercado”.
- Clique “Sim” para “Usar ûcone” e escolha uma figura que esteja relacionada com a descriûÏûÈo que vocûˆ inseriu ou deixe “Usar ûcone” em “NûÈo” e escolha uma imagem para personalizar melhor a visualizaûÏûÈo. Eu usei um ûÙcone.
- Em “Rû°tulo do Administrador” insira “CaracterûÙstica 1”. Assim que terminar, clique em “Salvar e Sair“.
- Repita o processo para as outras duas colunas criando elementos distintos de caracterûÙsticas para os serviûÏos oferecidos pelo site, em seguida clique no botûÈo “Atualizar” do WordPress.
Precisamos agora criar um link de atalho para esta seûÏûÈo onde depois a chamaremos quando criarmos o Menu do site, e para fazer isso, clique na figura que corresponde a “ConfiguraûÏûçes” da seûÏûÈo na parte AZUL da linha das caracterûÙsticas. Agora vûÀ na aba “AvanûÏado” e no primeiro campo digite “caracterûÙsticas” e clique “Salvar e Sair”
Criando a SeûÏûÈo Contato
Agora precisamos inserir um mû°dulo de contato para que tenhamos em nosso site uma ûÀrea para os visitantes entrar em contato conosco.
- Novamente clicamos “SeûÏûÈo PadrûÈo” e escolhemos o layout de apenas uma coluna e nela clicamos em “Inserir Mû°dulo(s)”.
- Selecione o mû°dulo “FormulûÀrio de Contato“.
- Agora no campo “TûÙtulo” colocamos um tûÙtulo atrativo como por exemplo, “Entre em Contato Agora Mesmo”.
- Em “Mensagem de ûˆxito” insira algo como “Muito obrigado pelo contato, em breve estaremos respondendo seu contato!”.
- Em “Texto do botûÈo de enviar” vamos inserir algo como “Enviar SolicitaûÏûÈo”.
- No campo “E-mail” insira seu e-mail.
- Em “” troque para “Sim” e insira o endereûÏo do seu site, no caso aqui, https://www.oficinaalegria.com.br ou entûÈo uma outra pûÀgina com uma oferta ou qualquer outra pûÀgina que vocûˆ gostaria de mostrar ao visitante apû°s ele concluir o envio do formulûÀrio de contato.
- Clique “Salvar e Sair” e em seguida no botûÈo “Atualizar” do WordPress.
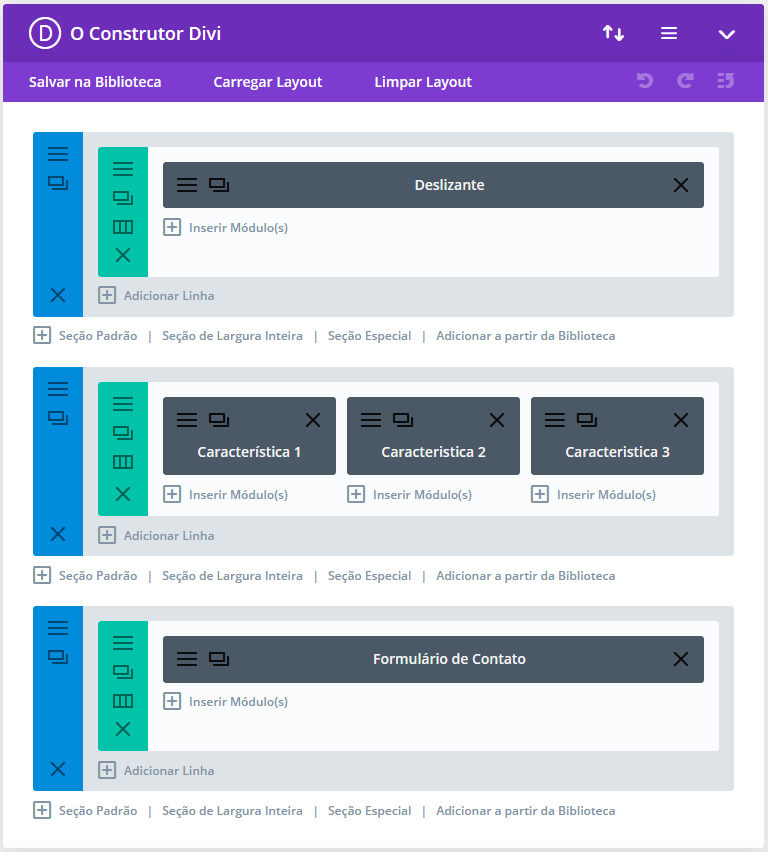
Nosso layout de seûÏûçes ficarûÀ mais ou menos assim atûˋ agora. Vocûˆ tem liberdade para explorar todos os mû°dulos do tema Divi e aplicûÀ-los ao seu site.

Precisamos agora criar um link de atalho para esta seûÏûÈo de contato, pois a chamaremos depois no Menu, e para fazer isso, clique na figura que corresponde a “ConfiguraûÏûçes” da seûÏûÈo na parte AZUL da linha do formulûÀrio de contato. Agora vûÀ na aba “AvanûÏado” e no primeiro campo digite “contato” e clique “Salvar e Sair”, em seguida novamente no botûÈo “Atualizar” do WordPress.
Configurando o CabeûÏalho do Site
Precisamos agora, nessa etapa, inserir o logo do site, o favicon e tambûˋm criar o Menu Principal para o usuûÀrio navegar em nosso site sem complicaûÏûçes.
OpûÏûçes do Tema Divi
Se vocûˆ soubesse antes como criar um site, serûÀ que estaria utilizando este tema tûÈo legal que chega a ser divertido? Fica aûÙ uma pergunta bastante interessante.
Dentro da ûrea de AdministraûÏûÈo do WordPress, clique no Menu “Divi ã㤠OpûÏûçes de Temas” e na aba “Geral” (General) adicione o logo do seu negû°cio ou logo pessoal no campo “Logotipo”.
Obs.: Para a criaûÏûÈo de logo gratuito vocûˆ pode utilizar a ferramenta web pt.freelogodesign.org. Vocûˆ pode ainda instalar no seu PC o Libreoffice e criar seu logo com o Libreoffice Draw. Se vocûˆ precisar fazer alteraûÏûçes na imagem do logo ou em fotos e figuras do seu site semelhantes as alteraûÏûçes feitas com Photoshop, vocûˆ pode instalar tambûˋm o Gimp. Todos sûÈo softwares gratuitos.
Mais abaixo na tela marque “Habilitar” para “BotûÈo de Voltar ao Topo“.
Agora vûÀ para a aba “NavegaûÏûÈo” (Navigation) e em “Excluir pûÀginas na barra de navegaûÏûÈo” deixe todas as pûÀginas marcadas com um x vermelho clicando sobre elas.
Desabilite “Mostrar link da PûÀgina Inicial“.
Agora na aba “Seo” habilite os quatro primeiros itens e em “TûÙtulo Personalizado da PûÀgina Inicial” insira um tûÙtulo para sua pûÀgina principal do site. Pode ser o mesmo nome da pûÀgina principal “Oficina de Carros Alegria em SûÈo Paulo”.
Em “DescriûÏûÈo meta PûÀgina Inicial” insira uma descriûÏûÈo curta de 160 caracteres.
No campo “Palavras-chave meta da PûÀgina Inicial” insira atûˋ trûˆs palavras chave como por exemplo, “oficina mecûÂnica sûÈo paulo”, “mecûÂnica em sûÈo paulo”, “mecûÂnico em [bairro…]”, etc e clique em “Salvar MudanûÏas”.
Criando o Menu do Site
Acessando o Menu “Aparûˆncia ã㤠Menus” nû°s criaremos um menu principal para nosso site, sabendo que tambûˋm ûˋ possûÙvel criar mais de um menu, ou seja, podemos criar quantos menus o tema atualmente ativo no WordPress suporta. A tela nos pede para inserirmos um nome para o nosso menu. Vamos digitar “Menu Principal” e clicar em “Criar menu“.
Veja na imagem abaixo que iremos adicionar Links Personalizados ao nosso Menu:

A expressûÈo “#caracterûÙsticas” irûÀ levar o usuûÀrio direto para a seûÏûÈo CaracterûÙsticas do nosso site. Apû°s clicar no botûÈo “Adicionar ao menu”, marque a caixa “Menu Inicial” nas configuraûÏûçes do menu.
Na sequûˆncia faûÏa mais duas inserûÏûçes de Links Personalizados, uma para “Home” com link apontando para a url do seu site, exemplo: https://www.oficinaalegria.com.br e outro apontando dessa forma “#contato” para Contato. Mova com o mouse o Home para o inûÙcio do menu. Vejamos como ficou:

PolûÙtica de Privacidade
Sempre quando um site ûˋ desenvolvido para a internet, ûˋ altamente recomendado nû°s criarmos uma polûÙtica de privacidade, entûÈo crie uma outra pûÀgina chamada PolûÙtica de Privacidade e insira o conteû¤do do gerador de PolûÙtica de Privacidade obtido atravûˋs do site politicaprivacidade.com. Geralmente um link para essa pûÀgina nû°s adicionamos no rodapûˋ do site.
Configurando o Rodapûˋ do Site
Para deixarmos o rodapûˋ do site mais atraente e personalizado nû°s iremos editûÀ-lo iniciando pela Barra Inferior do rodapûˋ, onde hûÀ a mûÙdias sociais e tambûˋm os crûˋditos ao WordPress.
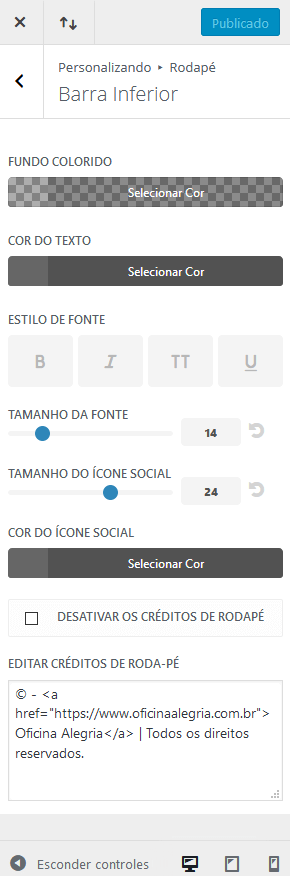
O primeiro passo ûˋ acessarmos o Menu “Aparûˆncia ã㤠Personalizar“, em seguida clicamos em “Rodapûˋ” e “Barra Inferior”. Nessa tela podemos editar as cores e as fontes dos textos exclusivamente para a barra inferior do rodapûˋ, mas no nosso caso vamos apenas alterar os crûˋditos inserindo na caixa “Editar crûˋditos de roda-pûˋ” o seguinte cû°digo html:
ôˋ - <a href="https://www.oficinaalegria.com.br">Oficina Alegria</a> | Todos os direitos reservados.
Em seguida no topo da pûÀgina clicamos em “Publicar” tornando a alteraûÏûÈo efetiva.

No rodapûˋ tambûˋm ûˋ possûÙvel inserir menus caso vocûˆ deseje, que nûÈo ûˋ o nosso caso agora. û possûÙvel tambûˋm no rodapûˋ inserirmos elementos construtivos chamados de “Widgets“, onde podemos posicionar qualquer conteû¤do do nosso site ou atûˋ de sites externos.
Construir Um Site, Agora Tem Editor Visual Divi
O tema Divi tem recursos incrûÙveis e um deles ûˋ o Construtor Visual que nos oferece mais uma maneira de criaûÏûÈo e ediûÏûÈo de nosso site. No Construtor Visual nû°s podemos ver o site como ele estûÀ e ir fazendo alteraûÏûçes extremamente significantes, salvando e vendo o resultado em tempo real.
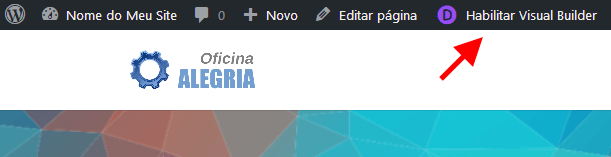
Atûˋ agora nû°s estavûÀmos editando com o Construtor interno do tema Divi, mas agora nû°s iremos fazer algumas alteraûÏûçes no nosso site atravûˋs do Construtor Visual. Na visualizaûÏûÈo do site, bem no topo, clicamos em “Habilitar Visual Builder” como na imagem abaixo:

Veja como fica a tela apû°s vocûˆ habilitar o Construtor Visual (Visual Builder):

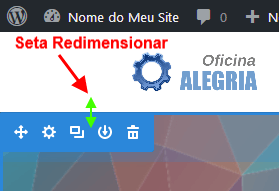
- Primeiro vamos redimensionar a altura do nosso mû°dulo deslizante (slider) zerando o espaûÏamento de Topo e da Parte Inferior. Para isso, conforme a imagem abaixo, posicione o mouse na seûÏûÈo mais externa no mû°dulo, ou seja, nas configuraûÏûçes de seûÏûÈo conforme a imagem abaixo atûˋ formar na seta do mouse, o ponteiro de seta de redimensionamento mostrado em verde limûÈo, em seguida pressione o mouse e arraste para cima atûˋ quando der, pois irûÀ zerar o espaûÏamento de topo:

- Agora faûÏa o mesmo na Parte Inferior da mesma borda azul de redimensionamento zerando-a tambûˋm.
- Ok, agora faûÏa o mesmo com a borda do mû°dulo mais a dentro, a borda verde, faûÏa no topo e tambûˋm na parte inferior. Vocûˆ estarûÀ removendo os espaûÏos do mû°dulo de slider deixando mais adaptado a visualizaûÏûÈo economizando espaûÏo de tela do usuûÀrio.
- Clique em “Salvar”, na barra de configuraûÏûçes inferior do Construtor Visual. Se o botûÈo “Salvar” nûÈo estiver aparecendo clique na figura “…” na parte inferior central para mostrar todos os elementos.
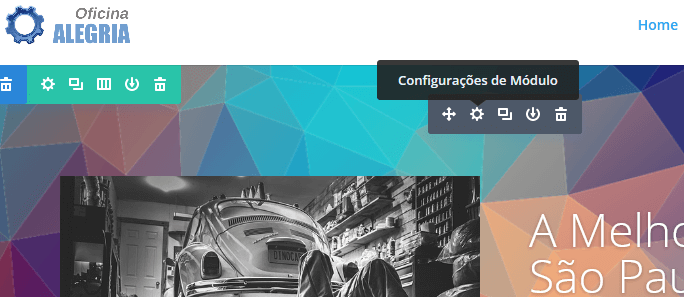
- Vamos configurar algumas coisas dentro do mû°dulo Deslizante. Clique conforme indica a imagem abaixo, “ConfiguraûÏûçes de Mû°dulo“:

- Um popup de ediûÏûÈo abrirûÀ para editar o mû°dulo, clique na figura indicada:

- Clique na aba “Design“, e em seguida na cortina “EspaûÏamento“, insira 90 para o Topo e 90 para a Parte Inferior.
- Agora vûÀ na cortina mais acima “TûÙtulo Texto” e em “TûÙtulo Fonte“, selecione a fonte “Verdana“.
- Mais abaixo na mesma cortina, em “TûÙtulo Texto Shadown” escolha a terceira figura para aplicar uma sombra especial.
- Agora clique no botûÈo verde na direita inferior, botûÈo verde novamente e na direita inferior da tela “Salvar” para concluir a ediûÏûÈo do mû°dulo Deslizante.
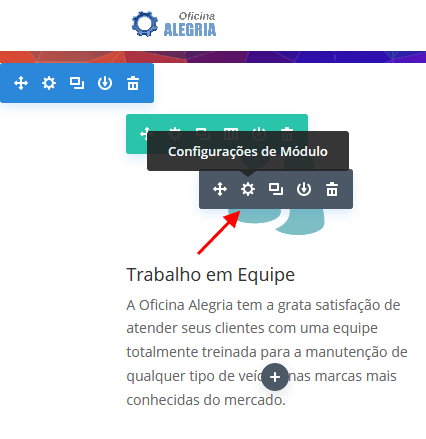
Nossa ediûÏûÈo ficarûÀ mais ou menos assim:

Copiando e Colando Estilos
Vamos agora conhecer o incrûÙvel recurso de copiar e colar estilos no Construtor Visual do Divi, para isso usaremos os elementos que criamos como caracterûÙsticas dos serviûÏos prestados pelo site. ConheûÏamos entûÈo o passo a passo:
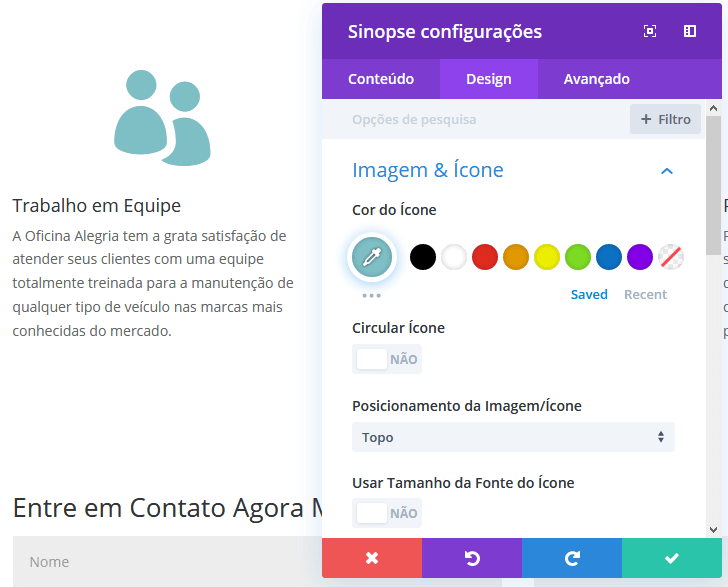
- Acesse “ConfiguraûÏûçes de Mû°dulo” da Sinopse conforme imagem abaixo:

- No popup que abre selecione a aba “Design” e abra a cortina “Imagem & ûcone” conforme imagem:

- Em “Cor do ûcone” selecione a cor branco e deixe em “Sim” a opûÏûÈo “Circular ûcone”.
- Em “Cor do CûÙrculo” selecione a cor azul, deixe em “Sim” a opûÏûÈo “Exibir Borda Circular” e em “Cor da Borda Circular” escolha a cor laranja.
- Agora role para baixo e abra a cortina “Bordas” e em “Bordas Arredondadas” (Rounded Borders) preencha apenas o campo do canto superior esquerdo com o valor 7.
- Em “Estilos de Borda” (Border Styles) clique na imagem que representa bordas em toda a volta do objeto, ou seja, na primeira imagem da esquerda para a direita.
- Em “Largura da Borda” arraste atûˋ um pixel (1px) e em “Cor da Borda”, clique na imagem do Conta-gotas e escolha uma cor cinza fraco no espectro enquanto vocûˆ observa a alteraûÏûÈo no site em tempo real.
- Agora abra a cortina “Sombra da Caixa” (Box Shadow) e escolha a û¤ltima sombra da primeira linha, da esquerda para a direita.
- Bom, agora suba um pouco e localize a cortina “EspaûÏamento” e em “Preenchimento Personalizado” arraste todos os contadores para o valor 20.
- Agora salve o trabalho no botûÈo verde em forma de visto na direita inferior do popup.
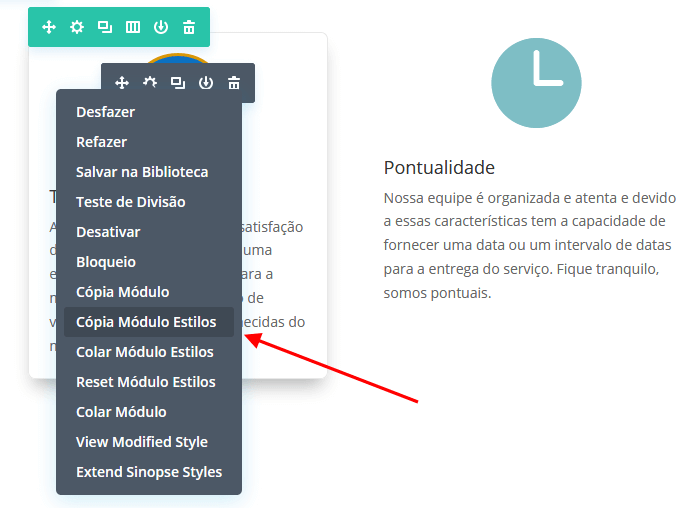
- Para copiar agora este estilo criado e colar nos outros dois elementos de CaracterûÙsticas ûˋ muito simples. Conforme a imagem abaixo, clique com o botûÈo direito do mouse sobre “ConfiguraûÏûçes de Mû°dulo” e faûÏa um clique na opûÏûÈo “Cû°pia Mû°dulo Estilos”:

- Clique agora com o botûÈo direito do mouse sobre “ConfiguraûÏûçes de Mû°dulo” do item de caracterûÙsticas “Pontualidade”, faûÏa um clique em “Colar Mû°dulos Estilos” e tambûˋm faûÏa o mesmo com o item “PaixûÈo Pela ProfissûÈo”. Complete salvando no botûÈo “Salvar” do Construtor Visual. Pronto, seu copiar e colar de estilos estûÀ pronto. Nesse meio tempo logo percebemos a mudanûÏa. Confira o resultado:

Prûˋvia Final do Site Criado Com o WordPress e Com o Construtor Divi

Para Quem Queria Saber Como Criar Um Site
Nesse artigo podemos perceber o potencial de criaûÏûÈo de um site utilizando a plataforma WordPress junto com algumas ferramentas e com a estrutura do Tema Divi da Elegantthemes.com. Aqui nû°s utilizamos poucos elementos, mas o Construtor Divi dispûçe de vûÀrios recursos como mû°dulos diversos e a possibilidade de salvar alteraûÏûçes como padrûÈo para a biblioteca principal de estilos entre outros recursos muito importantes para agilizar o trabalho.
Sem dû¤vida alguma o WordPress e o Divi sûÈo um par espetacular na criaûÏûÈo de sites de forma rûÀpida e profissional permitindo ao profissional web designer despender mais tempo na ediûÏûÈo de imagens, logo, etc. e nûÈo ficar preso a comandos avanûÏados que correspondem a estrutura do site como css e javascript.
ConcluûÙmos entûÈo que criar um site do zero nûÈo ûˋ tûÈo difûÙcil assim e que qualquer pessoa com boa vontade e com as ferramentas necessûÀrias, poderûÀ criar seu prû°prio site. Caso a pessoa nûÈo tenha tempo pode optar pela criaûÏûÈo da Hospedagem MEI.
Se vocûˆ estûÀ sem tempo para desenvolver seu novo site, clique aqui para conhecer uma û°tima proposta para ter seu site WordPress com muitos outros recursos instalados. Vale a pena conferir!







